En el primer artículo de esta serie hablábamos de como crear una estructura básica para nuestro proyecto, definiendo un layout para el mismo. En esta ocasión nos centraremos en los componentes más representativos que podemos utilizar y en los plugins integrados con jQuery de que disponemos en la versión 2.0 de Bootstrap.
Botones
Lo más llamativo del uso de botones, es que pueden se aplicados tanto sobre enlaces, como en etiquetas button/input simplemente aplicando la clase btn. A partir de esta definición inicial, podemos realizar varias customizaciones distintas:
-
Distinguir su propósito. Esto es posible aplicando distintos valores a la clase del elemento: .btn-primary, .btn-info, .btn-success, .btn-warning, .btn-danger o .btn-inverse.

<a class="btn btn-primary" href="">Primary</a>
<button class="btn btn-info" type="submit">Info</button>
<input class="btn btn-success" type="button" value="Success"/>

<a class="btn btn-large btn-primary" href="">Primary action</a>
<button class="btn btn-small btn-primary" type="submit">Primary action</button>
<input class="btn btn-mini btn-primary" type="button" value="Primary action"/>
<a class="btn btn-success" href="#"> <i class="icon-shopping-cart icon-white"></i> Checkout </a>
Dropdown
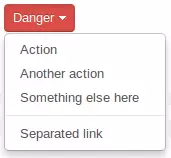
Como característica adicional, es interesante explorar el uso de los dropdowns. Este tipo de componente nos permite asociar un menú desplegable a un botón, con el fin de mostrar un conjunto de opciones de forma agrupada:

Para su implementación, la estructura de marcado es un poco más elaborada. Aquí teneis un ejemplo de la misma:
<div class="btn-group">
<a class="btn btn-danger dropdown-toggle" data-toggle="dropdown" href="#">
Danger
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
Formularios
Para comenzar con los formularios, hay que aclarar que sin añadir ningún marcado adicional, Bootstrap hará que nuestros formularios tengan un mejor aspecto visual. En cualquier caso, si queremos sacarle todo el partido a las mejoras visuales que aporta, podremos seguir las guías que detallamos a continuación.
Layout
Comenzando por la disposición de los elementos, Bootstrap nos permite una visualización vertical de los mismos (con las etiquetas en la parte superior de los campos), inline, en forma de diálogo de búsqueda o en horizontal (más tradicional).

Estados y alertas
Con Bootstrap podemos remarcar ciertos elementos dentro del formulario gracias a las siguientes clases:
-
focused. Permite destacar la introducción de un elemento.

-
disabled. Desactivado de elementos.

-
control-group [error|success|warning]. Marcado de elementos de forma visual en verde, rojo y amarillo como aviso de un estado concreto.

<div class="control-group error"> <label class="control-label" for="inputError">Input with error</label> <div class="controls"> <input type="text" id="inputError"/> <span class="help-inline">Please correct the error</span> </div> </div>
Plugins
Por último en el artículo de hoy, vamos a hacer una pequeña incursión en los plugins jQuery que Bootstrap pone a nuestra disposición.
Ventana modal
Es bastante habitual ver como ciertos componentes hacen uso del clásico efecto lightbox para bloquear la pantalla de forma modal. En esta ocasión, Bootstrap acompaña a este efecto de una animación bastante vistosa que no puedes perderte.

Su definición es bastante sencilla y sólo requiere declarar la cabecera, el cuerpo y el pie de la ventana:
<div class="modal hide fade" id="myModal">
<div class="modal-header">
<a class="close" data-dismiss="modal">×</a>
<h3>Modal Heading</h3>
</div>
<div class="modal-body">
<strong>Text in a modal</strong>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia …</p>
</div>
<div class="modal-footer">
<a href="#" class="btn" data-dismiss="modal">Close</a>
<a href="#" class="btn btn-primary">Save changes</a>
</div>
</div>
Si queremos visualizar esta ventana que acabamos de definir, sólo tenemos que añadir la acción necesaria en algún botón del interfaz:
<a class="btn" data-toggle="modal" href="#myModal" >Run!!!</a>
Popover
Con el plugin de Tooltip como prerequisito, este plugin nos permite sacar ayudas contextuales cuando pasamos por encima de ciertos elementos.

En esta ocasión, el plugin se apoya en los atributos data-* definidos en HTML5 para extender el marcado:
<a href="#" class="btn btn-danger" rel="popover"
data-content="And here's …" data-original-title="A Title">hover for popover</a>
Primera entrega | Estructura básica y layout del proyecto con Bootstrap
Página principal del proyecto | Bootstrap
Código de ejemplo | Test Bootstrap en Github



