En los últimos tiempos, pareciera que cada vez que un organismo público decide renovar su imagen corporativa se abriera la caja de los truenos de la polémica. Tiene mucho que ver con la moda de progresiva simplificación de los logotipos que viene imponiéndose en el sector del diseño gráfico desde hace unos años, que ante el ojo inexperto puede transmitir cierta sensación de desidia, algo problemático cuando el diseño se ha pagado con dinero público.
Ese fue el caso de la reciente polémica con el cambio de la imagen corporativa de Correos de España, hace unos meses, y lo ha sido de nuevo hoy con el último logo presentado por la Real Federación Española de Fútbol (RFEF), que sustituye desde hoy al histórico logo basado en la obra de Miró (aunque no obra suya).
 ¿Recordáis esta polémica, verdad?
¿Recordáis esta polémica, verdad?
El nuevo logo no ha sido bien recibido en redes (donde ya hay memes centrados en su parecido con una plantilla de la aplicación Canva), pero "doctores tiene la Iglesia" (en este caso, el diseño gráfico) y, desde luego, los profesionales saben que diseñar una imagen corporativa es, incluso en casos polémicos como éste, algo más complejo que lo que parece.
#NuevaImagenRFEF pic.twitter.com/B4f98UMvvx
— RFEF (@rfef) March 23, 2021
Pero el meme de marras nos ha dado una idea: comprobar si es cierto que, en menos de una hora y sólo con herramientas gratuitas, podemos recrear el nuevo logo de la RFEF. Veamos.
La plantilla en Canva.com
Accedemos a Canva.com, nos registramos indicando nuestro nombre y correo electrónico y, tras elegir la contraseña, la plataforma nos preguntará qué uso deseamos darle a nuestra cuenta: docencia, uso para grandes empresas, para PYMEs, para ONGs, personal... seleccionamos esta última y seguimos con el proceso de registro.
Una vez que rechacemos los 30 días gratis para probar las funciones Premium (de pago), se nos preguntará qué tipo de material deseamos diseñar. Elegimos "Logotipo", y empezamos el proceso de búsqueda de una plantilla.
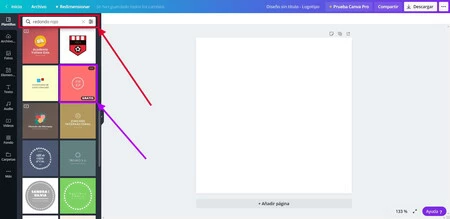
Se nos ofrecerán multitud de ellas, clasificadas en diversas temáticas, pero las ignoramos y vamos directamente al buscador, tecleamos "redondo rojo" por si suena la flauta y... ¡ahí está! Bueno, en realidad tiene un fondo color salmón, pero eso se arregla fácilmente.

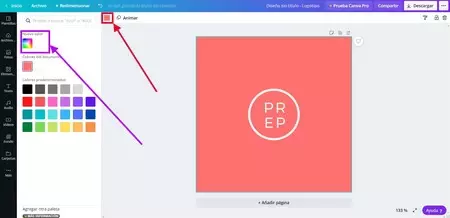
Podemos cambiar el color en el icono de la esquina superior izquierda del área de dibujo. Seleccionamos la opción "Nuevo color" y elegimos a ojo (si tenemos buen ojo) o introducimos el código hexadecimal del rojo usado en el logo de la RFEF (#E5002B).
En nuestro caso hemos obtenido ese dato cargando el logo original en Paint.Net (un editor de imágenes gratuito) y usando la herramienta de selección de color.

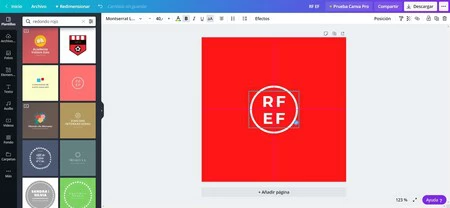
Una vez hecho eso, editamos con un doble clic el texto del logotipo cambiándolo por 'RFEF'. Pues ya estaría, ¿no? Pues no, todavía hay algo que falla: la tipografía, pues ninguna de las fuentes que nos ofrece Canva parece estar lo bastante cerca de la original.

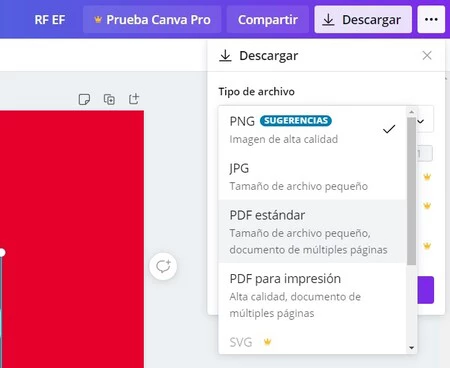
Así que vamos a cerrar Canva y abrir otra herramienta... no sin antes descargar nuestro logotipo en formato PDF estándar.

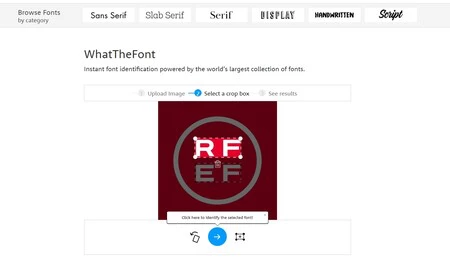
La tipografía en WhatTheFont
El siguiente paso es saber qué tipo de letra coincide mejor con el original. Para ello existe una herramienta online llamada WhatTheFont (integrada dentro de MyFonts.com) que nos permite identificar tipografías a partir de una imagen. De modo que cargamos el logo original en el sistema, nos aseguramos de que está reconociendo bien el texto, y pulsamos en la flecha azul de 'Click here to identify the selected font'.

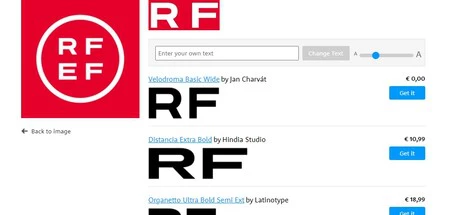
Veremos un listado de tipografías, poco conocidas y la mayoría de pago... pero, ojo, ahí hay una tipografía muy similar a la del logo ¡por 0 €!

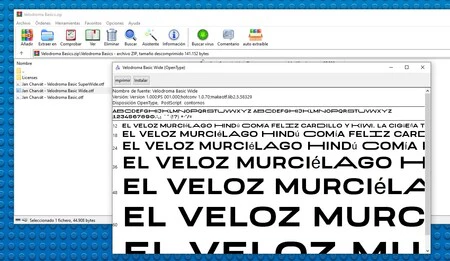
Podemos adquirirla desde la misma web, registrándonos pero sin proporcionar datos de pago. Al final del proceso de 'compra', nos descargaremos un archivo comprimido: sólo tenemos que descomprimir, abrir e instalar.

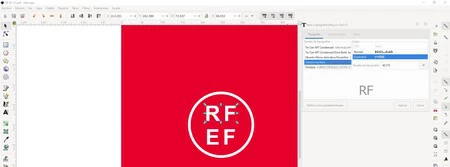
Últimos retoques con Inkscape
Último paso: instalar y abrir el editor de gráficos vectoriales Inkscape (open source) y usarlo para abrir el archivo PDF que bajamos de Canva. Hacemos doble clic en las letras del logo hasta que se seleccionen dos de ellas, hacemos clic con el botón derecho y seleccionamos 'Texto y tipografía'.

Desde el menú que se nos abra podremos cambiar la tipografía, seleccionando la 'Velodroma Basics Wide' que nos hemos bajado e instalado hace un momento, y podremos también añadir un espacio entre ambas letras, para ayudarnos a acercar nuestro logo a las proporciones del original. Una vez hecho eso, repetimos el proceso con las dos letras de abajo; ¡y listo!





Ver 12 comentarios