Hace poco se planteaba esta pregunta desde la sección Genbeta Respuestas. Y es que en este caso los propios lectores de Genbeta, con vuestras respuestas, además de ayudar a otro usuario, habéis dejado unos buenos enlaces que paso a recopilar.
La pregunta era curiosa: ¿Algún buen editor de código en la nube para programación? En un principio no me parecía muy clara. ¿Sólo queremos editar un trozo de código? ¿Querrías compilarlo? ¿Lo que realmente quieres es un sitio donde guardar tus proyectos en la nube?
La pregunta era abierta, y seguramente por ello, vuestras respuestas han sido diversas y enriquecedoras:
Editores de lenguajes compilados
Unas de las primeras respuestas en llegar han dado luz verde dos servicios web que no sólo te permiten editar código, sino que también lo compilan y lo ejecutan. No esperes poder compilar varias librerías, simplemente prueba un código, o aprende viendo los códigos que otras personas comparten.
Hace un tiempo compartíamos con vosotros en Genbeta el editor/compilador online Ideone y esta ha sido una de vuestras sugerencias. Podemos trabajar con más de 40 lenguajes, y desde la última vez que le dimos un vistazo, ahora podemos editar con el código resaltado (syntax highlighting). Podemos utilizar diferentes compiladores para un mismo lenguaje y ver ejemplos muy variopintos.

Parecido a Ideone, pero más limitado encontramos entre vuestras respuestas Codepad. Con 13 lenguajes en los que programar y probar nuestras aplicaciones, se aparece como una buena herramienta para elaborar de forma colaborativa una aplicación, ya que nos facilita un enlace para nuestro código que podremos compartir.
Editores de HTML – CSS online
Existen muchas páginas que normalmente te enseñan a programar en HTML/CSS que nos dejan probar nuestras chapuzas en un pequeño editor. Pero en vuestras respuestas hemos encontrado dos opciones muy similares que nos dejarán probar nuestro código sin mayores problemas.
El primero de ellos se llama HtmlEdit y los fundamentos son sencillos. Divide la pantalla del navegador de forma horizontal por la mitad y en la parte superior escribimos el código, mientras que en la de abajo, en tiempo real, vemos cómo va quedando nuestra página web.

Dentro de la web TreeWeb nos dan un pequeño editor similar al descrito anteriormente. Escribimos nuestro código en la parte superior y en la inferior podemos ver cómo va quedando. Además nos proporciona un enlace permanente para poder compartir nuestro código. Para mi gusto, el editor tiene pocos caracteres de anchura.
Para completar: Ace y CodeRun
Como vemos, las respuestas principalmente han ido en dos variantes, dependiendo del tipo de lenguaje en el que queramos programar. Pero, posiblemente, la respuesta más acertada haya sido la que proponía el editor Ace. Un editor de código online escrito con JavaScript.
La propuesta es sencilla, y es que simplemente es un editor, que se ha creado como base para el editor Cloud9 donde se pueden desarrollar proyectos más importantes, guardando tu código y creando tu aplicación directamente desde tu navegador. Es un servicio de pago, pero gratuito si desarrollas un proyecto de código abierto.
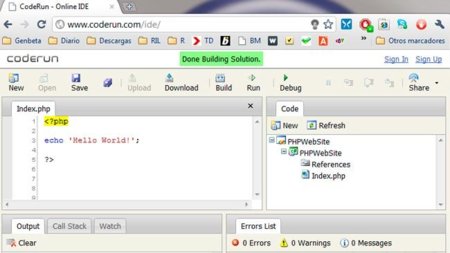
Por último CodeRun, un editor sorprendente. Cuando abres la página te encuentras con una interfaz que ya parece un editor de código de escritorio. Un navegador de nuestros ficheros, consola de errores, y pestañas. Son sorprendentes las tecnologías que puedes utilizar enfocadas a la programación web: C#, JavaScript y PHP.

Pero no sólo podemos crear nuestro proyecto, sino que también podemos probarlo, evitándonos el paso de instalar un servidor en nuestro ordenador y configurarlo (o subir los ficheros a un servidor externo). Se pueden desarrollar aplicaciones con Silverlight, jQuery, Ajax o ASP.
Mis conclusiones
Después de muchos años tirando líneas de código uno aprende que hay pequeños detalles que resultan imprescindibles. Y pocos de ellos los ofrecen la mayoría de los editores explicados anteriormente. Hasta un editor como (el también comentado) Notepad++ nos facilita muchas herramientas que nos ahorra mucho tiempo.
Una ventaja que tenemos es que nos compilan o interpretan nuestro código. Eso es realmente una ayuda, pues no necesitamos instalar ningún compilador o servidor en nuestro ordenador; pero si llevamos a producción nuestro proyecto ¿realmente sabremos aplicarlo y optimizarlo?
Utilizar una interfaz completa y eficaz unido a un buen servidor SVN para guardar versiones de nuestro código ha dado y sigue dando buenos resultados. Pero después de llevar ya unos años enseñando los principios de la programación, páginas como Ideone o HtmlEdit facilitan la labor docente.
Lenguajes “compilados” | Ideone | CodePad
HTML – CSS – JavaScript | HtmlEdit | TreeWeb
Otros | Ace | CodeRun




Ver 15 comentarios
15 comentarios
logoff
como experimento o prueba rápida muy útil, aunque yo me sigo quedando con Notepad++, GEdit y Vim para editar y Eclipse como IDE completo. de todas formas es un artículo interesante y las herramientas son muy majas también.
viator
El papá de los editores también está online, JsVi.
(Para los emaqueros, quizá pronto alguien haga un fork de eyeOs ;) )
josua92
Muchas gracias por esta noticia. Había probado el primero que comentas ya que mi servidor web con cpanel lo incorpora para editar códigos fuente directamente desde la web pero no pensaba que esto de crear códigos directamente en la nube estaba tan extendido. De verdad me ha encantado esta noticia.
wildchildbcn2
yo descubri http://jsfiddle.net/ hace no mucho, y la verdad que para probar cosas de jquery va genial, sobretodo cuando no estas en tu ordenador de desarrollo habitual y quieres probar algo o enseñar algo a alguien
con mootools y prototype no lo he probado, pero tambien está la opción
nuevocharrua
while(true) con break?
feo feo
Jack Villamagua Robles
Muy buena publicación, alguna de estas páginas estarán a partir de ahora a mis marcadores ;)
Neo
Pues yo uso pastebin.com y estoy feliz jeje no compila pero muestra sintaxis y demás ya para compilador creo q es mejor tenerlo dentro de tu pc y el mejor a mi parecer x ej de C es codeblocks :D
miniunis
Se os olvida http://phpanywhere.net es el único medio en condiciones para programar en php, aun tiene algunos fallos pero en general funciona muy bien ;)
fitoschido
Útil para cuando no tienes una IDE instalada o si usas Chrome OS. Buen post.
80155
Que mas puedo esperar de internet si todo ya esta, creo que lo que falta es que yo pueda entrar desde el internet a mi cuenta de escritorio como si entrara a un sistema operativo online, eso no lo e visto, jajajja, espero que mi prediccion sea real o se haga realidad