Suena a ciencia ficción poder realizar cálculos en el CSS, pero así es, sin necesidad de JavaScript podemos realizar sumas, restas, multiplicaciones y divisiones gracias a la función calc().
Pero lo mejor es que nos permite sumar distintas unidades (como em, px, %...), lo que nos facilitará la labor de ajustar elementos con medidas relativas que tengan, por ejemplo, bordes o márgenes que suelen tener el tamaño en píxeles y descolocan gran parte del diseño, esto algo que dificulta los diseños adaptables. Y otra gran ventaja es que funciona hasta con Internet Explorer 9 (increíble, pero cierto).
El funcionamiento es muy simple, podemos usarlo para cualquier propiedad CSS que admita unidades de medida, sean del tipo que sean (de tamaño, tiempo...) y actualmente es aconsejable usar el prefijo de webkit, aunque está bastante bien adoptado por todos los navegadores de escritorio (desde hace mucho tiempo, pero casi ningún navegador móvil admite su uso).
Su forma de uso es la siguiente (para cambiar el ancho de un elemento, pero puede ser cualquier propiedad):
/* Forma estándar de calc() */
width: calc([Cálculos]);
/* Forma según navegadores de calc() */
width: -webkit-calc([Cálculos]);
width: -moz-calc([Cálculos]);Todos los cálculos necesarios se deben de introducir dentro del calc() y se puede usar el número de operaciones y paréntesis que se quiera.
Uso de calc()
Como he comentado, algunas veces necesitamos establecer un tamaño exacto a un elemento y en su interior necesitamos tener otro elemento que varíe de tamaño según el contenedor (por ejemplo con un ancho del 100%), pero esto tiene el problema que los márgenes y bordes se suman, es decir, una vez el elemento tiene el 100% del tamaño del contenedor se aplica ese incomodo margen o borde que hace que se te descuadre todo el diseño.
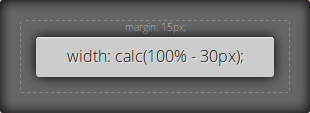
Para ver este concepto voy a poner varios ejemplos (los de la imagen del principio). En el ejemplo los elementos de color gris claro se encuentran dentro de un bloque con un tamaño fijo y además tienen 15px de margen, que según el tipo de ancho tenga afectará de una forma u otra.

El ejemplo anterior tiene el ancho automático, por lo que se adapta al texto, mientras que en el siguiente ejemplo tenemos un bloque que se adapta al 100% del ancho (del contenedor) y por culpa del margen el bloque sobresale.

Y en el último ejemplo ponemos en práctica la función calc(), haciendo que el bloque tenga el 100% del ancho que tiene el contenedor y restando los 15px que tiene de margen (30px contando ambos lados).

width: calc(100% - 30px);Distintas operaciones
Podemos realizar las cuatro operaciones matemáticas más básicas (suma, resta multiplicación y división), de la forma que queramos, como en estos ejemplos.

Todas las operaciones anteriores tienen dentro de calc() el texto que contienen.
Perfecto para el Responsive Design
El Responsive Design es el diseño que se adapta a distintos anchos de pantalla y es muy común crear varios bloques de lado y sin esta función de CSS3 es algo más complicado cuando añadimos bordes, rellenos o márgenes.
Para poner un ejemplo sobre el uso que se le podría dar a esto vamos a poner tres bloques de lado, y tendrán el mismo tamaño y margen los tres, pera ello realizaremos un cálculo para que siempre tengan de ancho un tercio del total menos el margen (15px a cada lado).

El ejemplo superior sería si estuviese este ejemplo limitado por 300px, en cambio el inferior estaría limitado por 500px.

El código es muy simple, dividimos el 100% del ancho entre tres y posteriormente le restamos el margen.
width: calc((100% / 3) - 30px);Más usos
Esta función CSS3 nos permite usar cualquier unidad, por lo que otro uso muy interesante es el de usar la unidad em y jugar con ella. Un posible uso sería el de crear márgenes o alto de línea según el tamaño de la letra, por ejemplo si la letra tuviese 16px podríamos querer que el alto de línea fuese 4px superior a ello y un margen de la mitad del tamaño de la letra más 2px, pero que si cambiásemos el tamaño estas proporciones se mantuvieran (hay que recordar que 1em es igual al tamaño que tenga la letra) y el código sería el siguiente:
line-height: calc(1em + 4px);
margin: calc((1em / 2) + 4px); /* se podría resumir en "0.5em + 4px" */Resumen
Esta función de CSS3 aleja un paso más a JavaScript de ser necesario para crear diseños complejos, lo que es una buena noticia, siempre algo hecho con CSS será más eficiente que con JavaScript. Y si queréis explorar el código podéis probar los ejemplos en vivo, en lugar de verlos en imágenes.
Vía | Xitrus



