Hace unas semanas estuve haciendo una pequeña introducción a los test unitarios con la herramienta que nos ofrece el Visual Studio 2010 e incluso me atreví con un ejemplo de TDD (Test Driven Development) bastante básico para llegar a una contundente conclusión: los test no son opcionales. Y de esta forma argumento por medio de la práctica lo imprescindible de su utilización.
También en ese artículo hice referencia a realizar otra forma de realizar el desarrollo que es empezar por la otra punta, el BDD (Behaviour Driven Development). En donde lo que hacemos es hacer una descripción en lenguaje natural de las pruebas de aceptación que ha de superar nuestro código para darlo por bueno. Es decir, primero describimos el comportamiento antes de escribir el código. Y para ello tenemos herramientas como Selenium, jBehave o mSpec.
Pero en este post quiero tratar sobre la herramienta que nos ofrece Visual Studio 2010 en su suite de testing para realizar los test funcionales. Es decir, aquellas pruebas que comprueban el correcto funcionamiento de la aplicación.
Construyendo el Hello World

Voy a construir un pequeñísimo proyecto web en donde voy a hacer un sencillo Hola Mundo. En una caja de texto introduzco un nombre y se visualiza el saludo en grande. Poco voy a tener que explicar sobre la construcción de la página, pero para los más vagos incluyo el código de las páginas.
<h2><asp :Label ID="lblSaludo" runat="server" Text=""></asp></h2>
<br />
<asp :Label ID="lblNombre" runat="server" Text="Nombre: "></asp>
<asp :TextBox ID="txtbNombre" runat="server" Width="200px"></asp>
<br />
<asp :Button ID="bSaluda" runat="server" Text="Saluda" onclick="bSaluda_Click" />
protected void bSaluda_Click(object sender, EventArgs e)
{
lblSaludo.Text = "Hola, " + txtbNombre.Text;
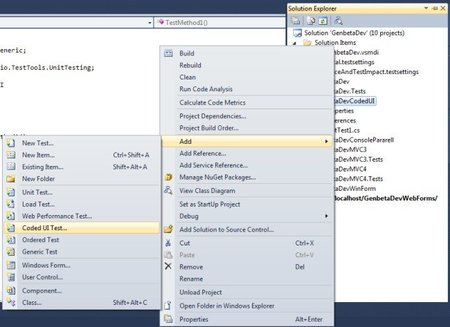
}Y una vez que lo tengo vamos a probarlo desde el punto de vista funcional. Para ello lo primero que hago es añadir un proyecto de Test a la solución. A continuación creo un test del tipo CodeUI, y cuando me pregunta cómo quiero construirlo, pulso Cancelar. Así puedo explicar más fácilmente el proceso de construcción.
El código que se genera es el clásico que el framework de testing produce. Para mi gusto, con demasiados extras. Y ya puestos, lo primero que hago es cambiar el nombre del método a algo más legible como pruebaSaludo.
Como en cada máquina la url del servidor de desarrollo varía en el puerto, deberéis arrancar la página web por depuración o manualmente para dejarlo preparado para la grabación de la prueba. Ojo, para el tutorial voy a utilizar IE9, que es con lo que mejor funciona.
Grabando el test funcional
Ahora sí, me vuelvo al VS2010, y selecciono el fichero CodeUITest1.cs. Me pongo encima del método y pulso el botón derecho para, en el menú contextual que aparece, añadir un Code UI test utilizando el Test Builder que es una grabadora de acciones.
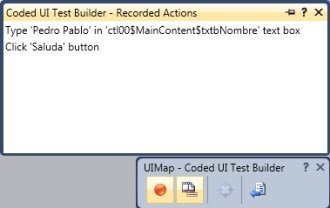
En la esquina derecha inferior aparece el panel de control de la grabadora y, antes de iniciarla pulsando en el botón rojo, me pongo en la ventana del navegador para que este todo preparado.
Pulso el botón rojo y realizo las siguientes acciones:
-
Clic en la caja de texto.
-
Introduzco un nombre, en mi caso Pedro Pablo.
-
Paro la grabación.

A continuación guardo la grabación con un nombre descriptivo (esto es importante) y, al mirar el código veo que hay una nueva llamada a un método que está en las tripas del test y que no voy a tocar en esta brevísima introducción.
Ahora voy a construir las comprobaciones de que el resultado sea el que deba ser. Para ello pulso encima del símbolo de la mirilla y manteniéndolo pulsado me paso por encima de la pantalla del navegador. Verás cómo se resaltan los controles con un borde azul.
Me pongo encima de la label en donde se ve el saludo en grande y suelto el ratón, obteniendo una ventana con todos los datos del control los cuales puedo seleccionar para construir el assert. Yo, comúnmente, hago como primera comprobación que el control exista y después, en este caso específico, le indico que el contenido que se visualice sea “Hola, Pedro Pablo”.
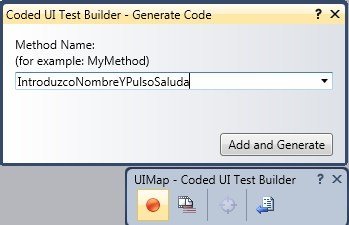
Le vuelvo a decir que genere el código y le pongo un nombre que me indique de un vistazo que es lo que compruebo.

Una prueba funcional completa
Para detener la grabación simplemente cierro la ventana de control, limpio el código y obtengo el test funcional listo para probar la página. Y para verlo en funcionamiento, pulso con el botón derecho encima del método y lo ejecuto.
[TestMethod]
public void pruebaSaludo()
{
this.UIMap.VisualizaHolaPedroPablo();
this.UIMap.IntroduzcoNombreYPulsoSaluda();
}Si todo va bien, el ratón se moverá solo, escribirá en el textbox y pulsara el botón, ejecutando la grabación y realizando la comprobación de lo que se visualiza. Un test en verde será la recompensa de mi trabajo.
Si quiero ver cómo rompe, modifico el código en el método del evento del botón cambiando el mensaje a visualizar de “Hola, “ a “Bienvenido, “. Así si lanzo ahora el test funcional, me va a fallar ya que no coincide lo que obtengo con lo que espero.
Extrapolando lo que he visto en este artículo, con mucha paciencia y mucho orden se puede construir una batería de test funcionales que, cada uno nos prueba miles de líneas de código de una tacada, cubra el comportamiento de la aplicación en su capa más importante: en la que interacciona el usuario.
Más información | Testing the User Interface with Automated UI Tests
En GenbetaDev | MS Test, el framework de test de Visual Studio 2010
En GenbetaDev | La necesidad de las pruebas en las metodologías ágiles



