Las herramientas de profiling son comunes a todos los lenguajes de programación y nos ayudan a solventar problemas que aparecen en el código que hemos desarrollado. Google Chrome dispone de algunas de las más potentes a la hora de trabajar con JavaScript.Hoy vamos a hablar de la pestaña de Timeline que es una de las menos utilizadas y a la vez más útiles.
Chrome TimeLine
Vamos a partir de un código sencillo creado con jQuery que se encarga de añadir 1000 lineas a nuestra página, para después grabar una sesión de profiling con él.
$(document).ready(function() {
f1();
});
function f1() {
var lista=f2();
for (var i=0;i<lista.length;i++) {
$("div:contains('hola')").append("iteracion :"+ lista[i].iteracion+"<br/>");
}
}
function f2() {
var lista=[];
for (i=1;i<1000;i++) {
lista.push({iteracion:"iteracion"+i});
}
return lista;
}
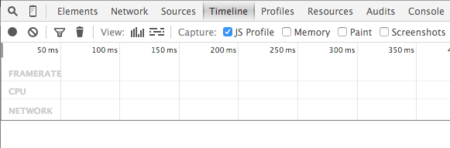
El primer paso que tenemos que realizar es abrir la pestaña de TimeLine de Google Chrome a través de botón derecho inspeccionar elemento:

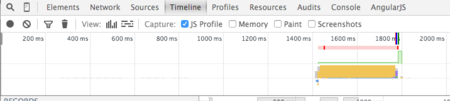
Esta pestaña nos permite grabar una sesión de Chrome con la página de la cual deseemos revisar su rendimiento. Para ello pulsamos el botón de grabar, recargamos la página y pulsamos parar grabación. El resultado será similar a esto:

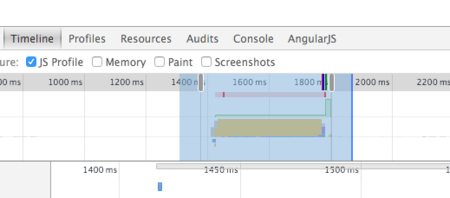
Realizado este primer paso el siguiente es seleccionar el bloque de tiempo que esta ligado a la página y verlo a detalle:

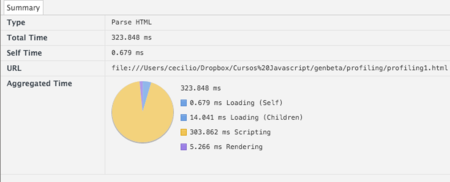
Esto desplegará el detalle sobre el tiempo que ha tardado nuestro código en ejecutarse y en que se ha gastado más tiempo.En este caso la tarea esta relacionada con parseo de HTML ya que se esta generando nuevo contenido.

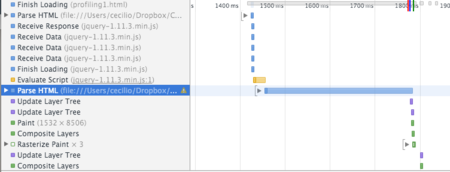
Si vamos a más detalle podremos ver una gráfica un poco más aclaratoria sobre dicha función.

El resultado nos indica que hemos gastado la mayor parte del tiempo de esta tarea en realizar operaciones de JavaScript, en concreto 303.862ms.
Mejorando el código
No es muy difícil mejorar el código anterior, simplemente vamos a cachear el selector de jQuery y construirnos un párrafo que vaya acumulando el texto para dibujarle solamente al final en pantalla.
$(document).ready(function() {
f1();
});
function f1() {
var lista=f2();
console.log(lista);
var $bloque=$("<p/>");
var zona=$("div:contains('hola')");
for (var i=0;i<lista.length;i++) {
$bloque.append("iteracion"+lista[i].iteracion+"<br/>")
}
zona.append($bloque);
}
function f2() {
var lista=[];
for (i=1;i<1000;i++) {
lista.push({iteracion:"iteracion"+i});
}
return lista;
}
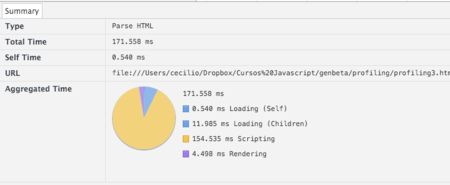
Volveremos a grabar una sessión y el resultado será muy diferente, el tiempo de scripting se ha reducido a la mitad.

Las herramientas de profiling de Chrome disponen de opciones inmensas y en la web oficial podemos profundizar.
En GenBeta Dev: JavaScript Funciones y Expresiones



