Diseñar en Firefox OS es muy simple, teniendo en cuenta que las aplicaciones están hechas con HTML5 y CSS3, la única diferencia es que disponemos de una UI que nos recomiendan usar y que podemos establecer el logo de la aplicación, en este aspecto se asemeja a las apps de Chrome.
Mozilla ha puesto a nuestro disposición todos los bloques de la UI de Firefox OS, que incluyen botones, interruptores, cabeceras, menús y algunas cosas más, que pueden ser usadas en cualquier proyecto (no depende de Firefox OS) y vamos a poner en práctica.
Recomendaciones de diseño
Antes de nada vamos a repasar unos fundamentos básicos del desarrollo de aplicaciones móviles:
-
Debemos de ser directos y concisos, expresando lo que se quiere decir con pocas palabras para evitar que el usuario ignore el mensaje y decida abandonar la tarea o continuar sin más.
-
Marcar bien los pasos que debe seguir el usuario, con iconos preferentemente, que describan las acciones a tomar.
-
Si hay alguna acción que tardará en realizarse como descargar información o hacer cálculos largos es recomendable avisar al usuario con un símbolo de descarga o de cargando para evitar que el usuario interprete que la aplicación ha dejado de funcionar.
-
Hay que minimizar la escritura en la aplicación, ya que escribir en un móvil es mucho más pesado que en un ordenador, y para ello es recomendable usar
checkbox, botones, selectores y otros recursos simples.
Icono de la aplicación
En el artículo anterior vimos como establecer el icono de la aplicación (pudiendo establecer varios tamaños), pero ahora vamos a entrar en el diseño del mismo, que viene también con instrucciones por parte de Mozilla.
Hay tres cosas ha tener en cuenta en el icono: la primera es que se mostrará con unas dimensiones de 60x60 píxeles, que es preferible usar un icono circular o con las esquinas redondeadas y que además el propio sistema añadirá una sombra a la forma del icono.

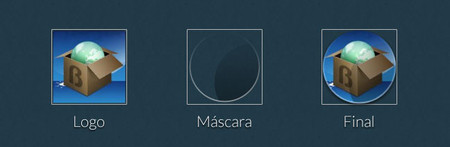
A lo largo de este artículo iremos creando una aplicación que solo tiene la intención de probar la UI proporcionada por Mozilla y tendrá como icono el logotipo de Genbeta (la caja con un mundo y la letra beta, que tiene más sustancia que el logotipo de Genbeta Dev).
Para el icono de la aplicación nos proporcionan diversos archivos .psd y .png para crear un icono circular, como será nuestro caso, o usar un icono que no es circular y ponerlo sobre una base que nos proporcionan.

Este sería el modelo de icono que pretenden que sea el estándar, aunque también proponen el círculo con elementos que sobresalgan, como el propio símbolo de Firefox (es un círculo pero la cola y las orejas del zorro sobresalen). Pero si aún así no queremos adaptarnos a un círculo podemos tomar las otras dos referencias que nos proponen, ambas son formas cuadradas, la primera de 54x54 y 8px de radio o la segunda opción de 52x52 con 1px de radio, pero sobre todo lo que no quieren son iconos que ocupen todo el cuadro y tengan las esquinas rectas (por poner algún ejemplo podéis visitar el Marketplace de Firefox OS y ver como casi ningún icono cumple las pautas estéticas).

Poniendo en funcionamiento la UI

Mozilla ha liberado todo Gaia (que como ya comentamos es la última capa del sistema, la que sirve la interfaz) y tiene disponible en sus entrañas toda la UI que pondremos en funcionamiento. Se puede conseguir desde GitHub (está distribuido en dos carpetas: style para los estilos que están terminados y style_unestable con todo el CSS que puede sufrir cambios, está incompleto o mal documentado) y debemos de descargar los bloques de la UI que queramos usar, o mejor descargar todos los estilos y añadir los que nos hagan falta.
Al igual que en el anterior artículo podemos probar el ejemplo funcionando y podemos instalarlo en Firefox OS o si tenemos Firefox en Android (que tras instalar una app nos crea un acceso directo en el escritorio del móvil o tablet).
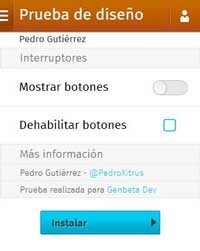
Prueba de la UI de Firefox OS
Componentes
Tenemos que tener en cuenta que los componentes solo incorporan el diseño básico, debemos de controlar nosotros cuando aparecen y desaparecen y las transiciones entre elementos.
Estos componentes se pueden llamar desde la propia página o importándolo desde las hojas de estilos (esta es la opción que expone Mozilla). La siguiente lista está compuesta por todos los componentes que podemos añadir en nuestro archivo CSS si todos los componentes que hemos descargado desde GitHub están en la carpeta "resources".
@import url(resources/action_menu.css); /* menús de acciones */
@import url(resources/buttons.css); /* botones */
@import url(resources/confirm.css); /* panel de confirmación */
@import url(resources/headers.css); /* cabeceras */
@import url(resources/status.css); /* panel de alerta de estado */
@import url(resources/switches.css); /* interruptores, radio y checkbox */
Menú de acciones
El menú de acciones muestra una lista simple, que se debe de mostrar tras un evento desde la interfaz principal y desde este escogeríamos alguna opción de la lista de la que disponemos.
Podemos añadir las opciones que queramos añadiendo nuevos

Botones
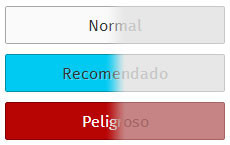
Esta UI nos proporciona tres tipos de botones: el estándar, el de la acción recomendada y el de alerta o peligroso (gris, azul y rojo respectivamente). Que pueden ser añadidos en cualquier lugar y reaccionan al pasar por encima y varían también al estar deshabilitados.
También se pueden crear listas de botones compactas, que redondea las esquinas del primer y último elemento automáticamente.
En la prueba de la UI los botones son los protagonistas, con un interruptor podemos mostrarlos u ocultarlos y con un checkbox podemos deshabilitarlos.

Confirmación
Es un panel similar al de el menú de acciones, pero incorpora dos botones en la parte inferior de la pantalla donde nos permite elegir entre continuar la acción o cancelarla, y nos permite añadir un cuadro de texto.
Podemos añadir distintos títulos, imágenes y bloques a nuestro antojo, como en la imagen lateral.
Este bloque de la UI no lo he puesto en funcionamiento porque no actuaba del todo correctamente al añadir textos o imágenes.

Cabeceras
Las cabeceras son totalmente personalizables, son el punto fuerte de la UI, tienen tres temas que podemos cambiar y la parte importante está en el botón de la esquina superior izquierda, que es con el que en todo el sistema operativo se retrocede o se accede a los menús.
Podemos añadir varios botones o textos, sin contar el título tenemos tres botones que pueden llevar a otras acciones (uno en la izquierda y otros dos en la derecha) y además podemos añadir una subcabecera.
Disponemos del tema naranja por defecto, el tema oscuro (class="skin-dark") y el tema organic que es grisáceo (class="skin-organic").
En la app de demostración de la UI si pulsamos el botón de menú (el botón superior izquierdo) nos sale un menú de acciones para cambiar el color de la cabecera.
Atrás
Aplicación
Muy bonita

Interruptores
En este bloque tenemos varios elementos, los input de tipo radio y checkbox y en dos colores: azul y rojo, este último para advertir de una acción peligrosa.
Los radio son simplemente circulares y se rellenan al estar activos, mientras que los checkbox nos permiten usarlos circulares con un tick en el centro al estar activos o como si fuesen un interruptor.
Más elementos de la UI
La UI tiene unos cuantos elementos más a nuestra disposición pero no todos funcionan como deberían o directamente algunos no están documentados, aunque en el sistema operativo están implementados y funcionan perfectamente.
Alternativas a la UI
La existencia de este pack para la interfaz de usuario no nos obliga a tenerlo que usar, podemos hacer cualquier diseño, aunque es recomendable hacerlo adaptable, pero no tenemos ninguna limitación, admite toda la tecnología de HTML5 y CSS3 y tiene un rendimiento bastante bueno, mejor en el renderizado que en la ejecución de grandes scripts.
Por poner un ejemplo del rendimiento, en renderizado se come, literalmente, el Geeksphone Keon (el móvil con Firefox OS de gama baja, de 90 euros) a mi Galaxy S+, con un experimento donde hay rotaciones 3D de CSS3 en movimiento.
En cuanto a una prueba rápida con Octane si sale perdiendo el Geeksphone con una puntuación de 240 contra 430, aún así el funcionamiento está fenomenal y la estabilidad bastante buena, aunque aún hay que pulirlo (es normal en una prerelease).
En Genbeta Dev | Desarrollo en Firefox OS Más información | Guía de estilo y Documentación de la UI



