Uno de los principales quebraderos de cabeza con los que se encuentra un desarrollador a la hora de iniciar un nuevo proyecto web, es la creación de un layout básico sobre el que trabajar.
Adicionalmente, si queremos que nuestro diseño sea capaz de adaptarse a los distintos navegadores, configuraciones o incluso dispositivos, la selección de un framework de apoyo puede ahorrarnos mucho tiempo y esfuerzo.
Por desgracia, en la actualidad sigue siendo necesario un profundo conocimiento de los distintos estándares y de como estos se aplican en cada navegador. De nuevo, la adopción de un framework que nos guie en la aplicación del conjunto necesario de buenas prácticas, puede ser crucial.
Con el fin de cubrir estas necesidades surgen frameworks como 960gs o Bootstrap. En este artículo nos centraremos en este último, el cual ha sido desarrollado por Twitter y cuya versión 2.0 ha sido liberada recientemente.
Funcionalidades disponibles
Bootstrap 2.0 es un framework diseñado para simplificar el proceso de creación de diseños web. Para ello nos ofrece una serie de plantillas CSS y de ficheros JavaScript, los cuales nos permiten conseguir:
-
Interfaces que funcionen de manera brillante en los navegadores actuales, y correcta en los no tan actuales.
-
Un diseño que pueda ser visualizado de forma correcta en distintos dispositivos y a distintas escalas y resoluciones.
-
Una mejor integración con tus las librerías que sueles usar habitualmente, como por ejemplo jQuery.
-
Un diseño sólido basado en herramientas actuales y potentes como LESS o estándares como CSS3/HTML5
Estructura básica de nuestro proyecto
Una vez descargada la distribución de Bootstrap desde la página principal del proyecto, podemos centrarnos en crear un esqueleto básico sobre el que empezar a trabajar:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Nuevo proyecto con Bootstrap 2.0</title>
<meta name="description" content="Artículo en GenbetaDev sobre Bootstrap 2.0">
<meta name="author" content="Ricardo Borillo">
<!—[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]—>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<style>
body { padding-top: 60px; }
</style>
<link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
De esta plantilla mínima, podemos destacar distintos aspectos. El primero de ellos es la inclusión de HTML Shim, el cual se encarga de que Internet Explorer reconozca los tags HTML5 y nos permita asignarles estilos.
Por otra parte, en la cabecera deberemos incluir las CSS que distribuye Bootstrap y, al final de body para que la página se cargue más rápido, veremos el resto de recursos JavaScript que completan el despliegue.
Si nos centramos ya en contenido, podemos comenzar nuestro ejemplo con una barra superior que me permita definir los menús generales del sitio:
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="brand" href="#">Genbeta Dev</a>
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">Bio</a></li>
<li><a href="#contact">Contacto</a></li>
</ul>
</div>
</div>
</div>
A continuación, simplemente añadimos algo de contenido al cuerpo de la página:
<div class="container"> <h1>Ejemplo de Bootstrap para Genbeta Dev</h1> <p>Plantilla ejemplo para el desarrollo de un proyecto web.</p> </div> <!— /container —>
El resultado obtenido será el siguiente:

Creación del layout de la página
La definición del layout de la página es uno de los puntos fuertes de Bootstrap. La nueva disposición en base a 12 columnas permite una gran flexibilidad a la hora de crear nuestras presentaciones.

Para verlo en acción, vamos a tomar como base el ejemplo que preparábamos en el apartado anterior y pondremos nuestro código dentro del bloque cuyo atributo class sea container. En el ejemplo vamos a crear una disposición sencilla que muestre una región superior seguida de varios bloques más pequeños para presentar distintos productos de nuestra empresa.

Para completar este esquema, la región principal puede seguir la siguiente distribución:
<div class="hero-unit">
<h1>Bienvenidos a nuestra página!</h1>
<p>
Texto principal de bienvenida a nuestra página. Prueba a redimiensinar el
navegador y comprobará como se adapta el diseño al nuevo tamaño.
</p>
<p><a class="btn btn-primary btn-large">Más información</a></p>
</div>
En este simple marcado ya podemos distinguir toques de diseño interesantes. Por ejemplo, los bloques que añaden la class hero-unit se presentan como un panel de bordes redondeados. Adicionalmente, si nos fijamos en el enlace a más información, veremos como Bootstrap lo renderiza en forma de botón grande.
Y a continuación, podemos añadir tres productos utilizando la distribución de 12 columnas. Para ello debemos tener una región con el class row, la cual contendrá a su vez otras regiones con la identificación del número de columnas que ocuparán (por ejemplo, span4 para definir un ancho de cuatro columnas):
<div class="row">
<div class="span4">
<h2>Producto</h2>
<p>
Descripción del producto presentado. Descripción del producto presentado.
Descripción del producto presentado.
</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
</div>
En el ejemplo que nos ocupa y para completar un ancho total de 12 columnas, deberemos tener tres bloque identificados con un class span4.
Concluiremos nuestro primer marcado con un pie donde poder poner nuestra información de contacto:
<footer> <p>© Company 2012</p> </footer>
Componentes adaptativos para un diseño fluido
Para completar el diseño del layout, podemos elegir entre un diseño adaptado a 940 pixels o intentar que este pueda ser fluido.
Para ello Bootstrap nos ofrece varios recursos a tener en cuenta. Por una parte, la definición de las filas que habíamos presentado se declaraban con el class row. Si deseamos hacer uso de la versión fluida, tendremos que utilizar un class distinto:
<div class="row-fluid"> <div class="span4">…</div> <div class="span8">…</div> </div>
De igual forma, para definir las áreas principales de la página podemos optar por etiquetar el bloque principal con el class container como en los ejemplos, o de nuevo elegir la opción fluida:
<div class="container-fluid">
<div class="row-fluid">
<div class="span2">
<!—Sidebar content—>
</div>
<div class="span10">
<!—Body content—>
</div>
</div>
</div>
Por último, si queremos que nuestra barra de herramientas principal se pueda adaptar a los cambios en el ancho de navegador o a la renderización en otros dispositivos de menor ancho, aplicaremos la siguiente construcción:
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="#">Genbeta Dev</a>
<div class="nav-collapse">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">Bio</a></li>
<li><a href="#contact">Contacto</a></li>
</ul>
</div>
</div>
</div>
</div>
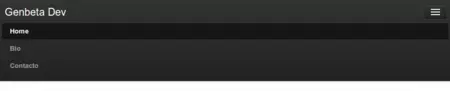
Como podemos ver en el código, se ha introducido un nuevo enlace con el class btn btn-navbar. Este enlace, gracias a atributos extra definidos gracias a HTML5 (data-toggle y data-target), será mostrado cuando el layout de la página no permita visualizar las opciones textuales convencionales. Este tipo de elementos nos ofrecen mucha versatilidad, ya que se adaptan a cualquier tamaño y resolución. El mismo menú pero ante un menor tamaño se vería de la siguiente forma:

Responsive design
Por último, si queremos asignar estilos específicos a nuestro diseño en función de la resolución del dispositivo en el que se esté visualizando, Bootstrap nos ofrece un conjunto base de media queries con el que podremos construir expresiones del tipo:
// Smartphonesmedia (max-width: 480px) { … } // Tabletsmedia (max-width: 768px) { … } // Tablets apaisados y escritoriomedia (min-width: 768px) and (max-width: 980px) { … } // Escritorio grandemedia (min-width: 1200px) { .. }
Para ello, es obligatorio incluir el siguiente meta en el head de nuestra página:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
En siguientes entregas abordaremos el resto de componentes que ofrece esta excelente librería y, como no, sus plugins JavaScript integrables con jQuery :)
Noticias | Lanzamiento de Bootstrap 2.0
Página principal del proyecto | Bootstrap
Código de ejemplo | Test Bootstrap en Github



