El trabajo de desarrollo está basado, entre otros pilares, en sistemas informáticos y herramientas tecnológicas que requieren profesionales con conocimientos precisos y extensos sobre la instalación, configuración y soporte del hardware y el software: los compañeros IT.
Pero no siempre tendremos a mano a un Administrador de Sistemas que nos configure el entorno de trabajo o de producción, por lo cual hay labores que son prácticamente imprescindibles de conocer para poder ser autónomos en nuestro trabajo sin vernos bloqueados por el entorno de desarrollo.
Hoy quiero hablaros de la configuración del Servidor Web por excelencia en tecnología .NET, Internet Information Server, en su versión 7.x.
Instalando el Servidor Web

Este es el servidor Web en el que tengo preferencia de desarrollar desde los tiempos del ASP clásico. Es un servidor robusto, muy sencillo de utilizar, configurar, y muy rápido. Además viene por defecto con las versiones profesionales de Windows 7 y de WindowsXP (de Vista prefiero correr un tupido velo, que nunca me lo llegue ni tan siquiera a instalar).
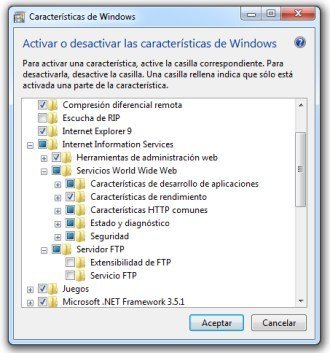
Su instalación es tan sencilla como el irse al Panel de Control -> Programas -> Activar o desactivar características de Windows y seleccionar qué capacidades quieres habilitar del servidor Web. En mi caso, y como buen desarrollador, siempre activo de más que de menos y, a excepción del servidor FTP que es un agujero de seguridad bastante importante, lo activo prácticamente todo.
De aquí señalar dos cosas que no se deben olvidar:
-
Activar el ASP.NET y sus extensibilidades.
-
La autenticación básica y de Windows. Si vas a trabajar contra dominios Windows, también la autenticación de texto implícita.
Después de un rato instalando y configurando, ya tendré acceso a mi flamante servidor y puedo prepararlo para mi proyecto Web.
Configurando el Sitio Web

Visual Studio, por defecto, al crear un nuevo proyecto Web, sitúa la carpeta con el código en la ruta de Mis Documentos del usuario, dentro de la carpeta de proyectos del 20XX (dependiendo de la versión del VS). Esto es muy cómodo cuando se realizan las pruebas de funcionamiento por medio del “F5”, que lanza la depuración del proyecto y lo despliega en el servidor de desarrollo del propio Visual Studio.
Pero esta forma de trabajar con la aplicación rápidamente se convierte en un fastidio por su lentitud y el tener que arrancar la depuración completa cuando, por ejemplo, estoy tocando cosas de diseño en el front-end. Para ello lo más inmediato es crear un directorio virtual en el IIS que he instalado anteriormente para poder lanzar la aplicación sin necesidad de tener, tan siquiera, el Visual Studio abierto.
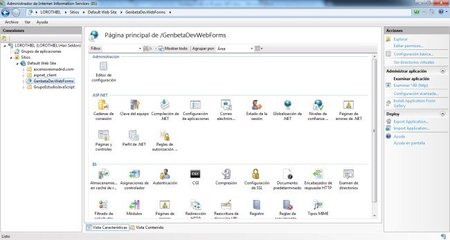
Esta operación es sencilla: abro la consola de Internet Information Server escribiendo “IIS” en la casilla de buscar del botón de Inicio, a continuación botón derecho al icono del Web Site por Defecto y selecciono Agregar aplicación. Aquí escojo el Alias con el que voy a acceder a la Web (por ejemplo si utilizo GenbetaDevWebForms, para acceder a la aplicación pondré en el navegador localhost\GenbetaDevWebForms) y el directorio físico del WebSite. Fijate en el Grupo de Aplicaciones que se selecciona por defecto AppConfig, porque volveremos a ello en un momento.
Y ya está. Ya tengo mi aplicación publicada en el servidor Web. Lo mejor es que esto que hemos realizado es exactamente lo mismo que se hace para un servidor de producción pero teniendo cuidado con los Grupos de aplicaciones.
Grupos de Aplicaciones
Dichos grupos ganan mucha relevancia e importancia cuando tengo diversos WebSites publicados en el IIS. Estos grupos actúan como cortafuegos ante aplicaciones que desestabilicen el sistema, así si una web de un grupo se “tuesta” no arrastra a todo el Site con ella, si no solo a su grupo.
Por otra parte, actúan como configuradores automáticos (perdonarme los compañeros de Sistemas por esta simplificación), ya que configuro recursos comunes para un grupo de aplicaciones, como por ejemplo la versión del Framework de .NET a utilizar o la identidad del usuario de aplicación.
Aquí lo más crítico, y que causa grandes dolores de cabeza, es que no puedes mezclar aplicaciones con diferentes Framework. Es típico y desesperante el tener publicada una aplicación, ya estable; publicar otra en otro momento y comprobar que el funcionamiento de uno de los site tumba al otro. Lo cual puede ser consecuencia de que están configurados para frameworks diferentes (una para 2.0 y otra para 4.0).
Lo que yo hago es crear AppPools para grupos de aplicaciones del mismo proyecto. Y para cada proyecto un Grupo de aplicaciones propio. Y así, aunque reutilizo de forma poco óptima los recursos compartidos, me evito fallos inesperados a causa de una mala configuración.
Depuración y web.config

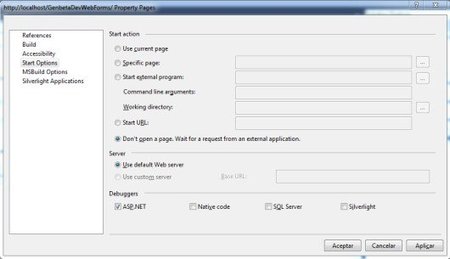
Una vez que tengo configurado y funcionando mi Site del proyecto Web, llega el momento de eliminar la necesidad de lanzar la aplicación desde el “debugueador” del propio Visual Studio para poder trabajar con ella. Para ello me situó en la raíz del proyecto web, pulso botón derecho y selecciono la página de Opciones. En la ventana que se abre elijo las opciones de Inicio (Start Options) y marco la acción de inicio que indica que no abra la página. Que espere la petición desde una aplicación externa.
A partir de entonces puedo decidir cuando quiero depurar la aplicación o cuando simplemente quiero desarrollar sin el depurador activo. Es muy cómodo y, sobre todo, se gana mucha velocidad.
Otra ventaja que se obtiene utilizando el IIS como servidor de desarrollo, es darle las máximas facilidades a los compañeros de sistemas o, incluso, al cliente de poder cambiar las configuraciones del web.config sin necesidad de tener que saber nada sobre .net y su entorno de desarrollo.
Accediendo al Editor de Configuración, se pueden realizar altas, bajas y modificaciones de las diferentes secciones que pueden componer el fichero de configuración del Sitio .NET sin tener acceso físico a la ruta de publicación.
IIS Express
A partir de este punto de partida básico, el Internet Information Server muestra todas las capacidades y posibilidades que tiene, y que no voy a tocar porque da para una certificación completa.
Pero para un desarrollador esto, aún, puede ser bastante poco amigable. O simplemente no tiene tiempo o permisos para montar un servidor Web completo. En ese caso, a partir del VS2010 o de forma separada por medio de Web Installer, se puede instalar y utilizar el IIS Express. Versión del servidor web, específico para desarrollo. Que, con casi todas las capacidades de su hermano mayor, permite ser instalado sin permisos de administración pero para un ámbito mucho más restringido.
Aunque yo prefiera utilizar la versión completa del IIS, entre las ventajas más señaladas de la Express quisiera mencionar:
-
Es ligero y sencillo de instalas (menos de 10Mb de descarga).
-
No requiere permisos de administración para ejecutar o depurar desde Visual Studio.
-
Es un servidor ISS prácticamente completo. Incluyendo SSL, Reescritura de URL, etc.
-
Soporta la misma extensibilidad y configuración por ficheros web.config que el IIS 7.x.
-
Puede ser instalado en la misma máquina que un IIS completo.
-
Funciona a partir de un WindowsXP.
Enlace | IIS WebSite
Más información | ScottGu’s Blog, IIS Express OverView



