Una de las cosas que nos trajo HTML5 fue el almacenamiento de datos de forma offline, gracias a un conjunto de tecnologías como IndexedDB que nos permite administrar una base de datos en la mayoría de los navegadores de una forma más avanzada de lo que antiguamente nos ofrecían las cookies.
IndexedDB no es una base de datos relacional (con sus tablas, columnas…) sino que se podría llamar un “almacén de objetos“ (literalmente) ya que dentro de la base de datos que usemos en nuestra aplicación web creamos almacenes y en su interior añadimos objetos (como el siguiente):
{
id:21992,
name:"Memoria RAM"
}Construir un carro de la compra con IndexedDB
Voy a poneros un ejemplo de como usarlo, en el que haremos un pequeño carro de la compra con varios productos. La función de esta aplicación es muy básica, ya que solo usaremos varios productos, pero su fuese dinámica podríamos añadir los que quisiésemos y podríamos modificarlos a nuestro antojo.
En este caso usaremos IndexedDB de forma asíncrona con la API (que tras hacerla una petición debemos de establecer la función a la que retornar los datos) y crearemos una base de datos llamada PruebaGDev y un almacén llamado Productos, en el cual escribiremos los propios productos y posteriormente los leeremos para mostrarlos en pantalla.
Esta API también se puede usar para crear aplicaciones para Windows 8, que sería muy útil para administrar datos de forma cómoda, y quien sabe, puede que en la aplicación para Windows 8 de Genbeta Dev la usemos.
Primeros pasos
Lo primero que haremos será “corregir“ el objeto con el que accedemos a la API para que sea compatible con todos los navegadores.
//Establecemos el objeto "indexedDB" para que sea compatible con las versiones específicas de los navegadores
window.indexedDB = window.indexedDB || window.webkitIndexedDB || window.mozIndexedDB;
//WebKit necesita adaptar algunos elementos de más
if ('webkitIndexedDB' in window) {
window.IDBTransaction = window.webkitIDBTransaction;
window.IDBKeyRange = window.webkitIDBKeyRange;
}Y todo lo que hagamos en este ejemplo lo encapsularemos en un objeto llamado GDev.
var GDev={} //Creamos el objeto donde almacenaremos todo lo relacionado con esta prueba
GDev.IDB={} //Aquí añadiremos el objeto de la DB, donde meteremos la respuesta de la API y las funciones relacionadasAdemás al final del script añadimos la función de error por defecto (por si alguna respuesta da un error) y ejecutamos el inicio del script.
GDev.IDB.error=function(){alert("Ha ocurrido un error")}
GDev.IDB.open()Abrir la base de datos
No es necesario crear la base de datos previamente, ya que al acceder a ella se crea automáticamente.
Tenemos que tener en cuenta a partir de ahora que todas las llamadas que hagamos a la API nos contestarán de forma asíncrona, por lo que debemos de establecer la función que actuará si se a realizado correctamente (onsuccess) o si se ha producido un error (onerror).
GDev.IDB.open=function(){ //Establecemos la función que abre la DB
var AccesoAPI=indexedDB.open("PruebaGDev") //De esta forma accedemos a la API y abrimos esta DB
AccesoAPI.onsuccess=function(e){ //Esta API asíncrona cuando recibe la respuesta ejecutará esta función
GDev.IDB.db=e.target.result //Esta es la respuesta de la API con el acceso a la DB
//Cuando tenemos la base de datos ejecutamos la
//función encargada de comprobar si la base de datos
//está vacía y si es la misma que vamos a insertar
GDev.IDB.versiones()
}
AccesoAPI.onerror=GDev.IDB.error //Función en caso de error
}Establecer la versión de la base de datos
Unas de las cosas que nos permite este sistema es administrar la versión de la base de datos que usamos, para así saber si hay que cambiar la estructura existente de la base de datos o para saber que datos contiene.
En este caso comprobamos que no haya variado la versión de la base de datos, si no ha variado no se crea nada nuevo, pero si ha variado o no existía antes establecemos la versión y posteriormente creamos el nuevo almacén llamado “Productos“.
//Establecemos la función que comprueba las versiones de la base de datos
GDev.IDB.versiones=function(){
var base_datos=GDev.IDB.db //Cogemos la respuesta de la base de datos
var Version=1 //Esta es la versión de la base de datos (cuando hagamos cambios debemos de incrementarla para saber que tiene la DB)
if(Version!=base_datos.version){
//Si no es la misma versión añadiremos un par de cosas antes de seguir
//con la ejecución y si fuese idéntico el contenido (por tener la misma versión)
//no hubiese hecho falta añadirlas
var rVersion=base_datos.setVersion(Version) //Establecemos la nueva versión (Nos devuelve la respuesta)
rVersion.onerror=GDev.IDB.error //Función en caso de error
rVersion.onsuccess=function(e){ //Se ejecutará cuando recibamos la respuesta de la nueva versión
if(base_datos.objectStoreNames.contains("Productos")) {
base_datos.deleteObjectStore("Productos") //Si ya existe el almacén "Productos" lo quitamos antes
}
base_datos.createObjectStore("Productos",{keyPath:"ID"})
//Con esto acabamos de crear el almacén "Productos" en la
//base de datos "PruebaGDev" y está en su versión "1.00"
e.target.transaction.oncomplete=GDev.IDB.anadirProductos
//Al completar la implementación del nuevo almacén se ejecuta la función
}
}else{
GDev.IDB.anadirProductos() //Al tener la misma versión no hace falta volver a crear el almacén
}
}Añadir objetos
Una vez que tenemos un almacén para nuestros objetos podemos empezar a añadirlos, estableciendo primero una transacción que nos permite interactuar con el almacén “Productos” (con derecho de escritura y lectura) y posteriormente añadimos todos los objetos que tenemos dentro de un array que podríamos haber conseguido mediante AJAX.
//En esta función añadiremos varios productos de ejemplo
GDev.IDB.anadirProductos=function(){
var base_datos=GDev.IDB.db //Cogemos la respuesta de la base de datos
var trans=base_datos.transaction("Productos",'readwrite')
//Creamos una transacción con la DB y cogemos el almacén "Productos" con derecho de lectura y escritura
var Almacen=trans.objectStore("Productos") //"Almacen" nos da acceso a "Productos"
//Ahora añadiremos 3 productos que recibimos supuestamente por AJAX
var AJAX=[
{id:21992,name:"Memoria RAM"},
{id:21261,name:"Cable Ethernet"},
{id:21390,name:"Tarjeta WIFI"},
{id:22082,name:"Tarjeta miniSD"}
]
//Con este objeto recibido haremos un bucle y añadiremos los 4 productos,
//al ser asíncrona la respuesta mandaremos a la función final el número de
//productos para añadir y así seguir la cuenta para ejecutarse al completarlas
GDev.IDB.nProducto=AJAX.length //Establecemos el número de productos
GDev.IDB.contProducto=0 //Establecemos en 0 el contador
for(var i=0;i<AJAX.length;i++){
var RespNuevo=Almacen.put({ //Añadimos un nuevo registro en la DB
"ID":AJAX[i].id,
name:AJAX[i].name
})
RespNuevo.onerror=GDev.IDB.error //Función en caso de error
RespNuevo.onsuccess=GDev.IDB.mostrarProductos //Al añadir los elementos llamamos a la función
}
}Leer los elementos que hemos añadido
Por último leeremos los elementos que tiene esta base de datos (los que hemos añadido anteriormente) y después los escribiremos en la pantalla.
//Esta es la función que al haber añadido todos los elementos en la BD nos muestra el resultado
GDev.IDB.mostrarProductos=function(){
GDev.IDB.contProducto++
if(GDev.IDB.contProducto>=GDev.IDB.nProducto){ //Ya sabemos que se han añadido los productos
//Ahora recogeremos los datos de nuestro almacén "Productos"
var base_datos=GDev.IDB.db
var trans=base_datos.transaction("Productos",'readwrite')
var Almacen=trans.objectStore("Productos")
//Hemos abierto como antes el almacén "Productos"
var rangoSel = IDBKeyRange.lowerBound(0) //Al establecer 0 coge todos los elementos
var Busqueda = Almacen.openCursor(rangoSel) //Cogemos los elementos
Busqueda.onerror=GDev.IDB.error //Función en caso de error
//Con los elementos que nos devuelve añadiremos una lista en el <body>
document.body.innerHTML='' //Eliminamos el contenido de <body> (por si las moscas)
Busqueda.onsuccess = function(e) {
var resultado = e.target.result //Es el resultado del primer elemento
if(!!resultado == false) return false //Si no hay un elemento para la acción
GDev.IDB.escribir(resultado.value) //Mandamos el contenido a la función que lo muestra
resultado.continue() //El "continue" hace repetir esta acción con el siguiente elemento
}
}
}
//Esta función escribe en el <body> los elementos insertados
GDev.IDB.escribir=function(elemento){
document.body.innerHTML+=
'<b>ID</b>: '+elemento.ID+' '+
'<b>Producto</b>: '+elemento.name+'<br>'
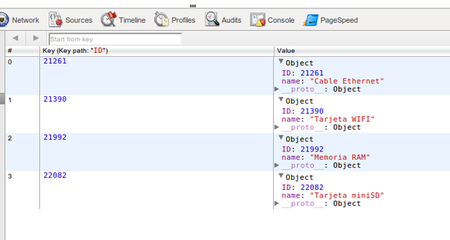
}Podéis probar el ejemplo funcionando y ver el código fuente completo, y ver con el inspector de Chrome los datos almacenados.

Resumen
HTML5 nos da la libertad de no depender de la conexión a Internet para tener una buena aplicación web, y esta es una muy buena herramienta para administrar datos de cualquier tipo, el limite (como suele pasar) está en la imaginación.
Más información | W3C
En Genbeta Dev | Introducción al almacenamiento de variables en el cliente con HTML5



